この記事でわかる
- ホームページはどうやってコードを書くの?
- テキストエディタって何?
- どのテキストエディタを使うといいの?
- 初心者にオススメなテキストエディタってなに?
このような悩みを解決できる記事になっています。
いざホームページ制作の勉強をしようと思った時に、何を使ってコードを書けばいいかわからないですよね。
いっぱいありすぎる、どれも一緒に見えるんですよね。
そこで僕が使って便利だったソフトを初心者にオススメするものを紹介します。
初心者におすすめのテキストエディタ
それでは、始めていきましょう!
そもそもテキストエディタとは
ホームページは「コード」を書いて制作されます。
コーディンングする時、快適に作業ができるソフトのことを「テキストエディタ(コードエディタ)」(当ブログでは、「テキストエディタ」で説明します)といいます。
メモ帳でも十分にコーディングできる機能を果たせるのですが、作業に時間がかかります。
機能的なものは文字に自動的に色付けや拡張機能、ショートカットキーがあったりなど効率が上がります。
学習する前に、テキストエディタを1つインストールすることをオススメします。
種類が多い
「テキストエディタ」とひと言で言うても、20種類以上はあります。
ただ書くだけのものやOS専用のものなど、特徴や機能が様々です。
初心者の方がこの中から、使ったことないのにどれがいいのか選ぶのは難しいと思うんです。
ああでもない、こうでもないとかなり時間がかかってしまいます。特に優柔不断や決定するのに調べまくる人(僕です、、、)
エディタをどれにしようか迷ってる時間がもったいないので、これを「使ってください!」って言われたら楽ですよね!
なので僕が過去に使って初心者にいつもオススメしている2選で紹介します。
初心者におすすめのテキストエディタ2選
ホームページ制作初心者がテキストエディタを最初にインストールするのであれば、「Visual Studio Code」か「Atom」がいいです。
なぜなら、この2つは拡張機能が豊富でデフォルトでも使いやすいからです。
あとは、この2つで十分に事足りるので他のものを触ったことがないのでご紹介できません。
それぐらいいいってことです。
ちなみにどちらもmacとWindows両方で使えて、無料で利用できます。
Visual Studio Code
- Microsoft製
- 機能性にすぐれているわりには、動作が軽い
- 拡張機能
- 入力補完
- Emmet機能がデフォルト
「Word」「Excel」「PowerPoint」で有名なMicrosoftが開発しているエディタになります。
機能が多いと動きがスムーズじゃない場合がありますが、コーディングに欲しい機能はついており、拡張機能へ補完ができ、動きにストレスを感じません。
「Emmet機能」はコードを省略してサクサク書ける機能がついています。
Atom
- GitHub製
- GitHubとの親和性が高い
- 拡張機能が豊富で自由にカスタマイズできる
- スッキリで見やすい
- ショートカットキーが多い
ソフトウェア開発の共通標準環境を開発しているGitHubが開発しているエディタになります。
海外でもよく使われているので、拡張性が高く拡張機能も豊富にあります。
自由にカスタマイズをして、自分好みのエディタにしたい方には人気です。
エディタで迷ったら「Visual Studio Code」
僕は」と「Atom」を使っていましたが、どちらかをオススメするならば「Visual Studio Code」をオススメします。
理由は、「機能性があるわりには、軽い」からです。
新品でスペックがいいPCをお持ちなら動きはスムーズですが、長く使っていると動きが鈍くなってきますよね。
そのPCに高負荷なソフトを入れると、さらに動きが鈍くなってきます。
なので機能的で負荷が少ない「Visual Studio Code」の方をインストールしてください。
最初の勉強やHTML/CSS/jQuery/WordPressだけなら「Visual Studio Code」で十分です。
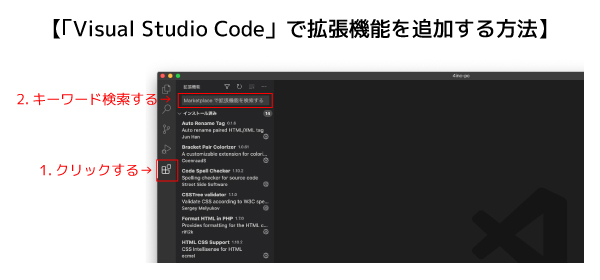
入れておくと便利な拡張機能
- zenkaku(全角スペース可視化)
- Japanese Language Pack for Visual Studio Code(日本語に)
- htmltagwrap(範囲選択でタグ)
- Prettier(自動整形)
検索窓に上のキーワードを入れて検索してください。

ホームページ制作初心者におすすめのテキストエディタ:まとめ
ホームページ初心者にとってテキストエディタをどれにしようか迷うと思いますが、1択でいきましょう!
他の言語やGitHubなどを使い始めたら考え直してもいいかもしれません。
とりあえず、「Visual Studio Code」を使いましょう!
次はWEB制作の勉強の流れを見ていきましょう!
-

次はこれを見ようWEB制作初心者がやるといい勉強の流れ
続きを見る
初心者におすすめのテキストエディタ
