この記事でわかる
- 初心者でもホームページ制作できるの?
- ホームページを作るプログラミング言語の種類は?
- プログラミング言語は何から勉強すればいいの?
- プログラミングスクール?独学?
このような悩みを解決できる記事になっています。
僕は未経験独学でソフトウェア会社に就職し独立までしたので、初心者の方が何をすればいいのかアドバイスできるからです。
ホームページ制作をしよう、仕事にしようと思った時に参考にしていただければと思います。
ただ僕の実体験であるだけで、必ずこうしたら成功するよ!というわけではありません。
アドバイスの一つという認識で参考にしていただければと思います。
やるべきこと
- 学ぶより作れ!
- 第一目標は絶対にWordPress!
それでは、始めていきましょう!
そもそもホームページとは
ホームページとは本来、「ウェブサイトで最初に見られるページ」のことをいいます。
しかし、近年ではウェブサイトのことをホームページと言うことが多くなってきています。
なので本ブログでは、ウェブサイトのことをホームページと書いていきます。
ところで、ホームページはどうやって見れるのでしょうか。
ホームページはブラウザを使います!

ホームページは「ブラウザ」というツールを通して見ることができます。
ブラウザとは、サーバーにリクエストを投げて、帰ってきたものを見やすく変換表示をしてくれるツールになります。
WindowsPCではデフォルトで入っているインターネットエクスプローラー(IE)やEdge、MacではSafariが「ブラウザ」と言われるものです。
ChromeやFirefoxなどOSに関係なく使えるブラウザが増えています。
使用しているブラウザによってホームページの見え方が異なる場合があります
では、ホームページのデータはどのようにやりとりされているのでしょうか。
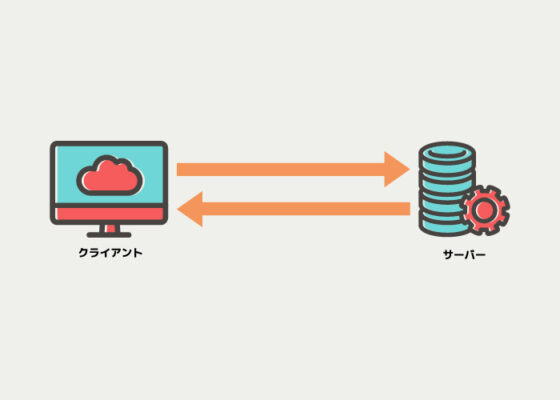
クライアントとサーバー

プログラミングの世界では、「クライアント」と「サーバー」に分けられます。
「クライアント」と「サーバー」とは簡単に言うと、「クライアント」は「パソコン・スマホ・タブレット」側のことで、サーバーは「データが入っていて処理までしてくれる箱」のことです。
この「クライアント」と「サーバー」間でデータのやりとりをすることによって、ブラウザに表示やデータの加工ができるようになります。
「クライアント」でデータを見やすくしている言語があり、「サーバー」でデータを加工するために動く言語があります。
「クライアント」側で使う言語はそこまでないですが、「サーバー」側の言語は種類が多く、それぞれの特徴を持っています。
次は、プログラミング言語の種類を説明していきます。
ホームページ制作する目標は
プログラミング言語の種類を説明する前に話しておきたいことがあります。
本ブログを見られていると言う事は、ホームページ制作に興味があると思います。
ホームページ制作と言うても、「とりあえずホームページを作りたい」や「デザインにこだわったホームページを作りたい」、「ホームページ制作を仕事にしたい」など目的が様々だと思います。
では、皆さんの目的はどれにあたるのでしょうか。
手っ取り早く作りたい!
手っ取り早く、簡単に、安く作りたいのであれば、2大ホームページ作成サービスの「Wix」や「ジンドゥー ![]() (Jimdo)」を使うのがオススメです。
(Jimdo)」を使うのがオススメです。
なぜなら、ホームページ制作の学習をするのは時間がもったいないと思います。
なので、本ブログでは「ホームページ制作を1から作りたい人向け」になっているのでWixやジンドゥー ![]() (Jimdo)のホームページを調べられるのが1番早いかと思います。
(Jimdo)のホームページを調べられるのが1番早いかと思います。
デザインにこだわったホームページを作りたい!
デザインやホームページの機能にこだわったホームページを作りたいのであれば、ホームページ制作会社に依頼される事をオススメします。
なぜなら、ホームページ制作に関する知識や技術を習得するのに時間がかかるので、中途半端になってしまったり、デザインがおかしくなってしまう事が多いです。
私はホームページ制作をお受けしてますので、お気軽にTwitterからご相談ください。
ホームページ制作を仕事にしたい!
この想いをお持ちの方は、このまま下を見ていってください!
何の言語が必要なのか、どのような順番に勉強したらいいのか説明していきます。
まず初めにホームページ制作に必要な言語・種類
HTML

HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略語であり、ブラウザでホームページを見る土台や骨組みを作る言語です。
また、文章を構造化するためのマークアップ言語の代表格でもあります。
ホームページを作成するには、絶対にHTMLの知識習得は避けられないので、最初に学習することをオススメします。
CSS

CSSとは、Cascading Style Sheets(カスケーディング・スタイル・シート)の略語であり、ホームページのスタイル・デザインを指定するための言語です。
色や大きさ、位置などを指定することができ、近年では、要素を動かすこともできるようになってきています。
CSSもHTMLと同様に最初に勉強することをオススメします。
基本を理解したら次に必要な言語・種類
Javascript(jQuery)

Javascript(jQuery)とは、ホームページ上で動きをつけるためにブラウザ上で動く言語になります。
ロードした時、クリックした時、サイズを変えた時などのタイミングをとることができ、表示/非表示や色や大きさなどを変えることができます。
Javascriptを容易に記述できるライブラリにjQueryがあるのでこちらを勉強するのもいいと思います。
Javaと混同されがちなので注意してください。
より機能的なホームページを作るための言語・種類
ブログの投稿やデータの追加・加工ができる機能的なホームページを作ろうと思うと、サーバー側で動く言語を習得する必要があります。
その言語を説明していきます。
PHP

PHPとは、「PHP: Hypertext Preprocessor」の略語であり、HTMLではできない動的なコンテンツやデータの作成ができるプログラミング言語です。
HTMLの中にPHPのコードを埋め込んで使えるということもあり、HTML学習の延長で他の言語より学習しやすいと思います。
また、ホームページのコンテンツ管理がしやすいソフトウェア「WordPress」もPHPで作られているので、ホームページ制作を仕事にしたいのであればPHPを勉強したほうがいいです。
Python

PythonはPHPと同じようにサーバー側で動くプログラミング言語になります。
Pythonの主な特徴は、機械学習や深層学習などで使われてり、少ないコードで簡単に作成できることです。
また、専門的なライブラリ(読み込むだけで機能的にしてくれるパーツ)が豊富に存在しています。
人工知能や分析に興味がある方はPythonを勉強してください。
Ruby(Ruby on Rails)

Rubyは、日本人によって開発された言語になります。日本人って聞いただけで親近感が沸きますね。
様々なプログラミング言語の思想を混合させて作られているので、柔軟性があり直感的にコーディングできる言語となっています。
日本では、Rubyのフレームワーク(簡単にコーディングでように最初から実装されているもの)である「Ruby on Rails」が人気です。
Rubyを勉強するならRuby on Railsから入られるといいです。
MySQL

MySQLは、プログラミング言語ではないですが、データを管理するシステムです。
個人情報でいうと、名前や性別、住所、電話番号などの情報を出し入れや保管、加工ができます。
他にもSQLServerなどがありますが、レンタルサーバーなどはMySQLが入っていることが多いです。
機能的なホームページを制作するには、欠かせない知識になっています。
ホームページ制作を勉強するなら
学習するプログラミング言語の種類は理解できましたでしょうか?
それではどのように学習をしていけばいいのかを説明します。
学ぶより作れ!

僕自身、初心者でソフトウェア会社に入りプログラマーとして働いていました。
また、1回も最初からホームページを作ったことがないのにホームページ制作をする部門に転職しました。
そこで感じたことは、まずは自分で作ってみよう!って言うことです。
プログラミングで使う技術はたくさんあります。
1から100まで覚えるのって大変じゃないですか?僕は全部覚えていません。
なぜかと言うと、ググればすぐに答えが返ってきます。
なので、「この命令・コードの意味は?」など覚える必要がないです。
実際に作って「これってどうするんだろう?」と思ったら、ググる。
また出てきたらググるを繰り返していると、「あの時こうしたよな」と頭から出てきます。
実践で使わないコードはたくさんあります。こんなコードに時間を使っているのはもったいないです。
プログラミングは「慣れ」ですので、いっぱい手を動かしてください!
第一目標は絶対にWordPress!

ホームページ制作を仕事にするなら、「WordPress」を第一目標にしてください。
なぜかと言うと、制作案件が割とある、使いやすい、ググれば情報がたくさんある、経験値が貯まりやすいです。
WordPressを作って慣れてきたら、PHPやRuby、Pythonなどを使って0から構築できるようになればいいと思います。
よくある3大質問
スクールと独学、どちらがいいですか?
僕はプログラミングスクールに行ったことがないです!
マニアックな言語ではない限りググれば出てくるので、独学でもある程度の知識を得ることはできます。
オンラインでプログラミング学習できるサービスがあります。
スクールに行けば、メンターに質問ができる、学習スケジュールを立ててもらえるなどのメリットはあるかと思います。
時間と費用をかけられるなら「プログラミングスクール」、時間とお金がないなら「独学」ですかね。
文系でもできますか?
よく新卒生から聞く質問なのですが、理系文系全く関係ないと思います。
実際に僕は文系学部出身であり、新卒でソフトウェア会社に入りました。
そこでの習得スピードなどの不自由はなかったです。
将来使えるおすすめの言語を教えてください。
これもよく聞かれる質問なのですが、3年後5年後10年後にならないとわからないです。
ReactやVue.js、Golangなど新しい言語・ライブラリも増えてきています。
なので、そのタイミングで自分が使いやすい言語を学習すればいいと思います。
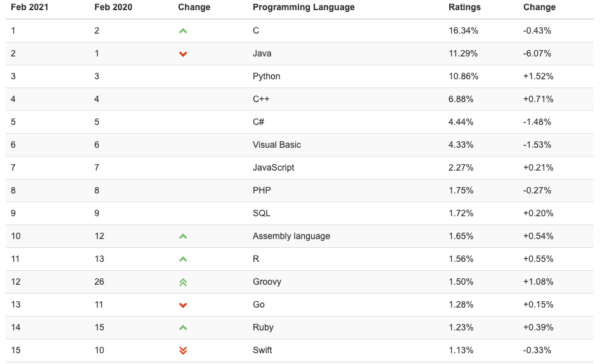
一応世界で使われているプログラミング言語ランキングはあります。

引用:https://www.tiobe.com/tiobe-index/
この表を見ると、CやJava、Pythonが人気ですね。
このサイトを参考にするのもいいと思います。
ホームページ制作に必要なプログラミング言語の種類と勉強:まとめ
いかがだったでしょうか?
ホームページ制作をしよう、仕事にしようと思った時に参考にしていただければと思います。
僕の実体験であるだけで、必ずこうしたら成功するよ!というわけではありません。
アドバイスの一つという認識で参考にしていただければと思います。
次はホームページ制作に必要なコードを書くためのソフトを見ていきます。
-

次はこれを見ようHTML初心者におすすめ!テキストエディタ2選
続きを見る
やるべきこと
- 学ぶより作れ!
- 第一目標は絶対にWordPress!
