この記事でわかる
- cssで三角形を作りたい
- 四角形以外のリンクを作りたい
三角形の画像をクリックできるようにしたい!って言われたことありませんか?
四角形が基本やから三角形のリンクってできるのか?
CSSで三角形を作るというたらボーダーだから画像の表示ができない、、
画像の上に四角形をのせて三角形を作ろうか、、
という考えに至りました。
でも、技術の進歩はすごいです!
CSSを1行いれるだけで三角形が作れて、さらに画像リンクも三角形になります。
それではいきましょう!
cssでborderを使わずに三角形を作る
今までは定番のborderだったが・・・
CSSで三角形を作る方法は主にborderで作るのが一般的な作り方だと思います。
四角形のwidthとheightを指定して、三角形を作る面のborderだけ色をつけて、他の面は「transparent」を指定します。
例えば下の三角形をcssのborderで作ろうと思うと・・・・

width:200px; height:160px; border-bottom: 80px solid #FFB757; border-left:100px solid transparent; border-right: 100px solid transparent;
※border-topは指定しなくてもOK!
こんな感じで作られます。
新しい方法を知るまで僕もこうやってきました。
「画像を三角形にして画面サイズによって変形させてリンクをつけたい」という案件が出てきたんです。
- 画像を三角形 → ○
- 画面サイズによって変形 → ?(borderはパーセントが使えない、、)
- 三角形にリンクをつけたい→ ?(透明のところも押せてしまう、、)
えっ、どうするの、無理じゃん!
ってなったのですがそれができるんですね!
clip-pathが超便利
救世主「clip-path」がcssたった1行で活躍してくれました!
今までのborderでのCSSは、
width:200px; height:160px; border-bottom: 80px solid #FFB757; border-left:100px solid transparent; border-right: 100px solid transparent;
これをclip-pathを使ってみると、
width:200px;
height:160px;
background-color: #FFB757;
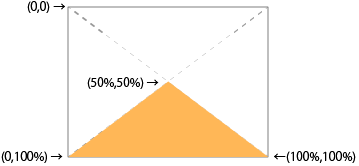
clip-path: polygon(0 100% , 50% 50%, 100% 100%);このようになります。
意外と簡単にできてしまいます!
考え方は左上が(0, 0)になり、右下が(100%, 100%)になります。
左下が基点ではないので注意してください!
図にしたらclip-pathの考え方はこのようになります。

さらに、三角形以外も作れるの?と疑問を抱くかと思いますが、作れます!
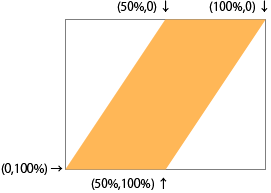
「clip-path: polygon(0 100% , 50% 50%, 100% 100%, ○, ☆, ・・・・);」のようにclip-pathの点を増やすことによって作れます。
平行四辺形を作るとなるとこんな感じです。

clip-pathは,IE11では機能しないので注意してください!
clip-pathはリンクも切れちゃいます!
三角形や星形などの画像にリンクを貼ると、透明の部分もクリックできてしまうんですよね。
ですが、clip-pathを使うことによって画像の三角形以外のところはクリックできないようになります。
a{
width: 200px;
height:160px;
background: url(img/sample.jpg) no-repeat center/cover;
clip-path: polygon(0 100% , 50% 50%, 100% 100%);
}めっちゃ便利です!
これによって、「画像を三角形にして画面サイズによって変形させてリンクをつけたい」という案件をクリアできました!
いや〜、できませんって言うてしまうところでした。
borderではできない三角形のリンクを作る方法:まとめ
たった1行のCSSで三角形を作る+リンクも切れるよ!っていう紹介でした。
とても便利なclip-pathですが、borderを使う方法と併用しながら、使うことをオススメします。
多角形以外にも、円や扇型なども作れるので「clip-path」で一度調べてみてください!
